Internal Links: The Ultimate Guide for Proper SEO

Internal links are one of the simplest, yet most overlooked SEO tools. A good internal linking strategy can mark the difference between ranking on top of Google (and other search engines), and burying deep down the ranking ladder, and losing tons of visitors… and revenue.
In this super-detailed guide, we’ll discuss everything related to internal links and how you can use them to master the SERP rankings.
Table of Contents
- What Are Internal Links?
- What Are External Links?
- Internal Links vs. External Links for SEO
- Internal Links and Link Equity
- Positions of Internal Links
- Internal Linking Structure
- Nofollow or Dofollow Internal Links
- What Is Anchor Text?
- Internal Links and Content Siloing
- Internal Linking in WordPress
- What Are the Best Tools for Analyzing Internal Links and On-site SEO?
- FAQs
What Are Internal Links?
An internal link connects between different web pages on the same website.
One of the goals of internal links is to recommend new content to visitors and keep them engaged as long as possible. It’s like telling them, “you seem interested in this topic, so why not check these related ones too?”
To put it in an example, consider yourself a salesman at a clothing store. When clients come in, you size them out, ask what they’re looking for, and then show them similar styles.
The more items they try (the more links they click), the more likely they complete a goal or come later to buy.
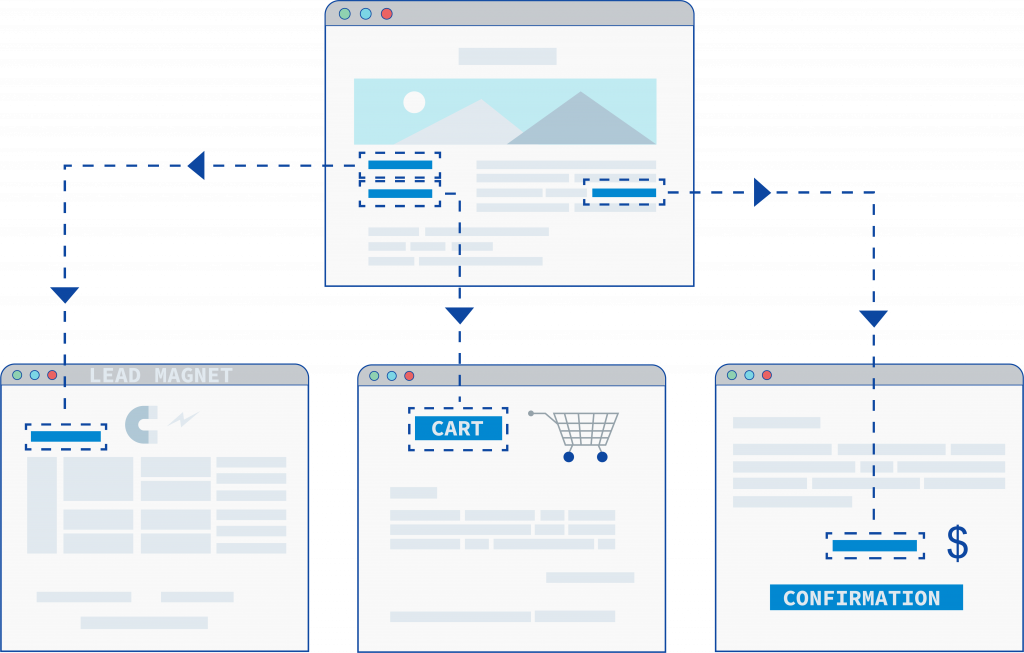
And by goal I mean:
- Signing up for a lead magnet
- Reaching your cart or sales page (so you can later retarget them with ads)
- Pulling out their credit card and buying from you.

Internally linking your web pages together is by far one of the easiest and most effective forms of SEO since it doesn’t require any form of promotion. You don’t need to write guest posts, ask people to share your article, or do any form of content marketing unlike when you trying to get external links.
What Are External Links?
External links (also known as backlinks), are the links you get from other websites.
It’s when someone likes your content and links back to it, or when you write a guest post on external sites, or share your article on social media, and refer back to your site.
The quality of external links depends on two things:
- The quality of the website linking to your site.
Google has many ranking factors and some of them are still unknown. However, what we know is that external links from well-established websites with lots of content (like Business Insider or Mashable) are much more valuable than links from a two-day-old website with zero credibility. - The type of the external link.
There are two types of external links: Dofollow and Nofollow. We’ll talk about them later, but what you need to know now is that dofollow links add more credibility to your article than the nonfollows.
For instance, you might think that links from social media websites (Facebook, Twitter, LinkedIn..etc) should add credibility to your article since they come from high authority platforms. But it’s not completely true.
They will bring traffic to your website – tons if you’re good – and can signal to a search engine that you always have fresh content. But the truth is, nofollow social links are ignored by the web crawlers and won’t give the same link juice as high-quality dofollow links.
Internal Links vs. External Links for SEO
Both the internal and external links can affect your search engine rankings. However, search engines pay more attention to external links since they’re less biased. To Google, high-quality external links mean you’re being recommended by the big guys in your niche, which means your article must be valuable to a similar audience.
Yet, this doesn’t mean you focus all your time and resources on getting external links and neglect the internal ones.
Imagine you’re going on a blind date, and the guy or girl (let’s call them Google) wants to run a background check on you. They have three options:
- Ask some strangers about you (co-workers, boss, or a non-biased person who knows you equally well). I.e., External links.
- Ask your friends about you (biased people who love you and will vouch for you). I.e., Internal links.
- Ask nobody, and spend the first hour of the date trying to figure you out (or come up with an excuse to leave).
What does this mean?
By using internal links you improve your site architecture that tells Google’s spiders, “This content is important. I want you to index it, give it special treatment, and possibly rank it on your first page. “
Internal Links and Link Equity
Internal links also share the power (link juice) between your internal pages.
Imagine that Jeff Bezos decided, for some weird reason, to leave his 7-star, 5.3-acres mansion and live in your building. What do you think will happen to the whole neighborhood?
Yes, people from all parts of the town will come for selfies and money tips – and maybe some loans – but what will really happen is that every building on the block will now cost twice as much because more people will be wanting in… In other words, the value that Bezos has will rub off on every corner of the neighborhood.
Jeff Bezos, in the world of SEO and link building, is your top authority page(s). These are the pages that get the most love from the outer world: Lots of traffic, high-quality backlinks, and recommendations from different sources. And because Google loves them, you should distribute that love among your other, minor, pages via internal linking.
Simply put: If a page on your website (Page A) gets tons of traffic and you link from it to another page (Page B) that you just created a month ago, then some of Page A’s ranking power will transmit to page B. This form of internal linking tells Google that this page (B) is of high quality and should receive special treatment.
To achieve link equity, you should structure your internal linking in a way where each page is three clicks away (or less) from your home page. Imagine cutting an orange into pieces; the more the shares the less satiated everyone feels.
The same thing happens with internal links, the longer the distance between any page and your home page, the weaker the shared power.
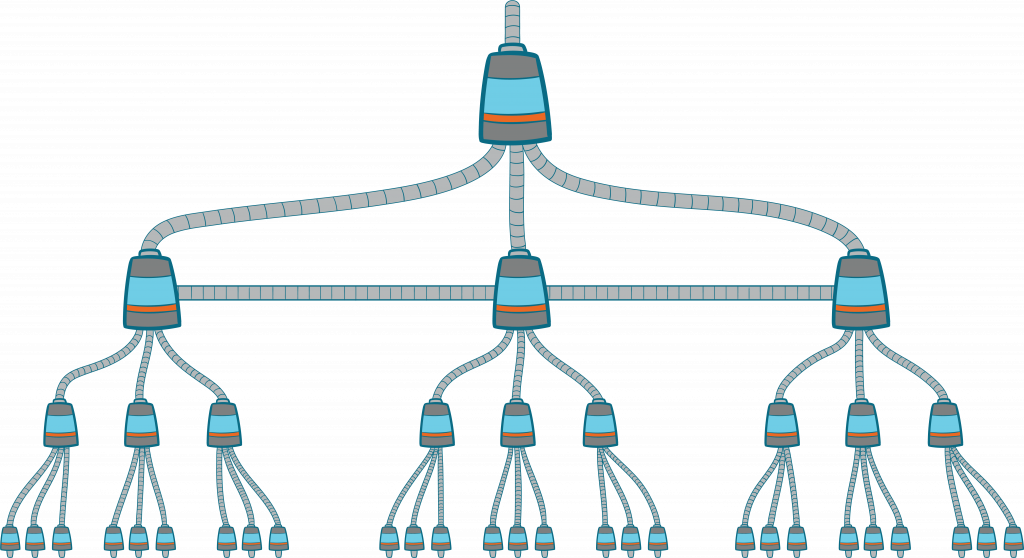
So, your linking process should look like this:

On top of this pyramid scheme, we have your Home page. Then we go down to build your main silo pages, “silo directories or hub-pages”. (We’ll discuss them later).
Positions of Internal Links
Internal links should facilitate website navigation and increase time on site.
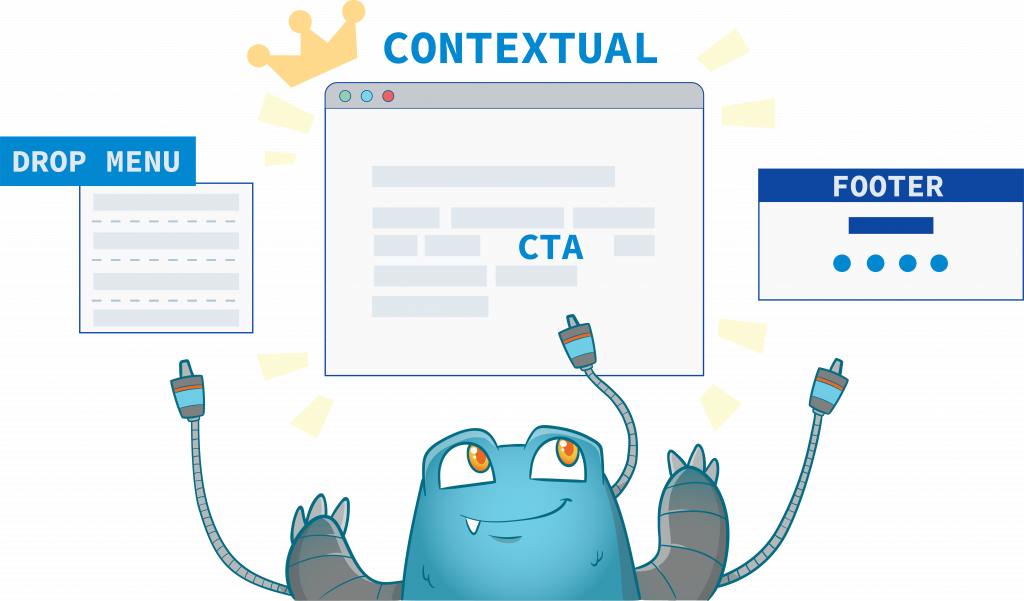
For that, we have three types of internal links:

Navigational Internal Links
They help visitors navigate through and explore different internal pages. These links can be in a drop-down navigation menu or on the sidebar.
Example:
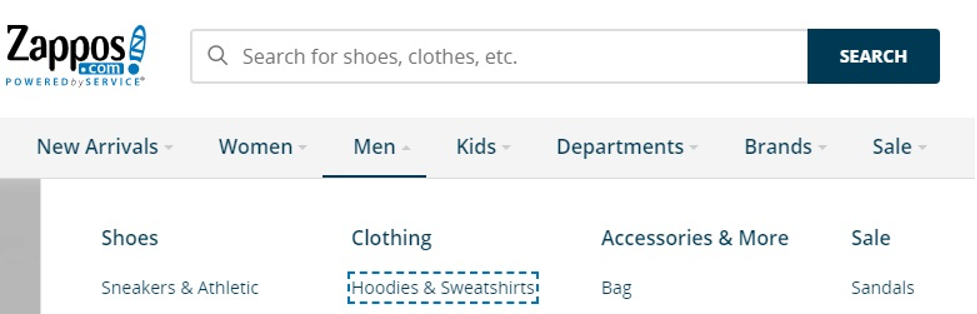
Think about online shopping. Say you search Zappos.com for a gray hoodie.
Home > Men > Clothing > Hoodies

Every link you click along the way is a navigational internal link that moves you towards your goal.
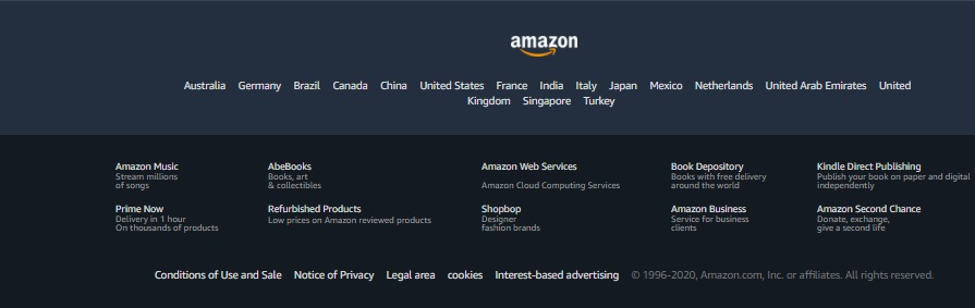
Footer Links
They don’t tend to have high SEO value, but sometimes you have to use them to share your site policies, especially if you’re in E-commerce.
Example:
Think about the legal area or the Terms of Service links on Amazon or Apple.com. They can be promotional or legally abiding, but they appear on every page and don’t have much value in Google’s eyes.

Contextual Internal Links
The links you add in the body of your copy to send visitors to similar topics or a call to action (CTA).
Example:
Here’s how contextual internal links look like on Healthline.com

With the right link-placement, you can get readers to spend minutes, even hours, navigating your content, and becoming loyal customers.
Internal Linking Structure
Before getting into deeper topics, let’s first discuss how internal links are coded in HTML…
Internal Link HTML Formula
How to internally link to pages in HTML? Here’s the answer:
An internal link will look like this:
<a href="SameDomain.com/Page">anchor text</a>And, it consists of three parts:
<a>This is called “the anchor tag” element, and it marks the start and finish of every internal link.href="SameDomain.com/Page"The href attribute describes the location (page) where the link leads to.anchor textThe clickable name you give to the internal link.
Say you run Apple.com, you have a page for Apple watches (https://www.apple.com/watch/) and you want to build a link to this site with the name “Apple Watch Collection”.
Here’s how the internal link should look like:
<a href="https://www.apple.com/watch/">Apple Watch Collection</a>Absolute vs. Relative Internal Links
Should you use absolute or relative URLs in your internal links?
First off, let’s show the difference between absolute and relative URLs.
An absolute URL is a URL that includes the full location of your web pages.
Think:
<a href="https://www.DomainName.com/Page.html">anchor text</a>The Relative URL, however, is a shorter version of the absolute. The term Relative came from a link being relative to the same linking domain.
In other words, we assume the internal link is on the same site so we remove the domain name part from the code, and it looks like this:
<a href="/Page.html">anchor text</a>Nofollow or Dofollow Internal Links
Links are one of the factors Google uses to determine the popularity of a website.
Before 2005, a Dofollow link was only one type of links out there, and was just called “link.” Things changed however as more people ran blogs. Many bloggers realized that they could boost their rankings by getting links from high popularity websites.
So, instead of doing it the right way – i.e., guest-blogging, and white-hat PR– they began to spam the comments section of popular websites to get free and easy, backlinks.
As a result:
- Popular blogs started to look like spam farms
- Spammy websites began to rank high on Google search and other search engines
- High-quality websites lost their rankings
So, Big Ol’ Google had to interfere by adding the nofollow tag to their algorithm to exclude those spammy links from the ranking process. And, since then, Google no longer tracks nofollow links or using them as ranking factors.
No-follow links are nowadays implemented on most social media links, blog comments, forum posts and bios, and paid links (like site banners).
How to Know If a Link Is Dofollow or Nofollow?
There are two ways to differentiate between dofollow and nofollow links:
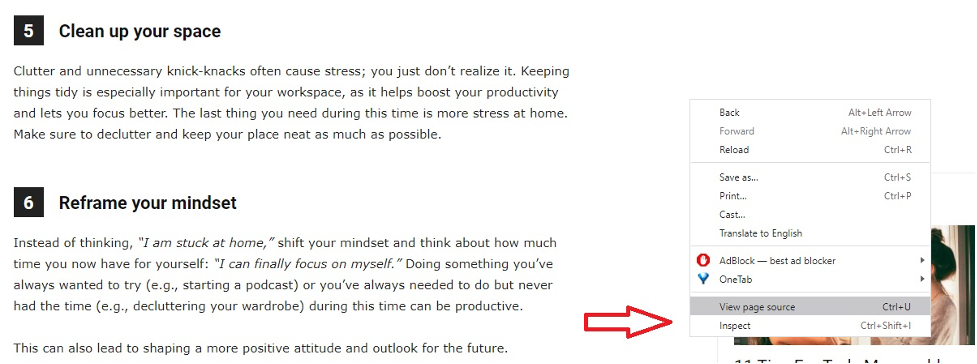
1. Look for the nofollow tag in the HTML of the page
Open the website you want to explore.

Afterward, search for the occurrence of “nofollow”:

2. Download “Strike Out Nofollow Link” Chrome Extension
This extension is available for free and can be found here. Just as it says, it will strike out the nofollow links on your page.
This is how dofollow and nofollow links will look like once you activate the app:

For example, some websites like DumbLittleMan.com don’t let contributors add dofollow links to their bios to make sure only the really interested writers apply.

And these stroked out links are nofollow external links:

So, should you use the nofollow or dofollow attribute when internal linking?
Before answering this question, let’s first talk about Pagerank Sculpting…
What Is Pagerank Sculpting?
Pagerank Sculpting was a famous SEO tactic years ago in which you could add the “nofollow” attribute to some or most of your page links to direct all the link juice to a chosen few. Google saw this as manipulative which means you only keep your nofollow internal links to the absolute minimum.
So, the answer is simple:
You can use the nofollow attribute (rel="nofollow") when linking to external sites if:
- You run a blog that gets a lot of comments
- Rely on contributors to create content and you want to be selective about who writes for you to avoid any spammy SEO activities.
What Is Anchor Text?
An anchor text (one or more keywords) is the clickable name you give to a link be it internal or external.
Example:
Where “Internal Link Juicer” is the anchor text.
And the formula is simple:
<a href="https://www.internallinkjuicer.com">Internal Link Juicer</a> connects all your relevant pages.Benefits of Well Optimized Anchor Texts
There are two big advantages to having optimized anchor texts in your links:
- Improves the user experience (UX)
By showing visitors where a link directs them before even clicking. - Tells Google what keywords you’d like to rank for
and gives the linked document topical relevance for the keyword in the anchor text.

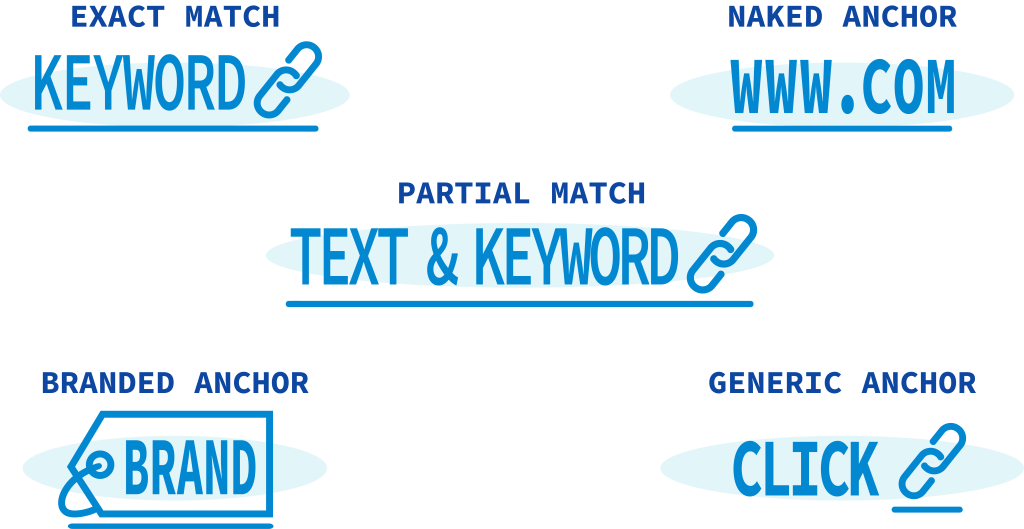
Different Types of Anchor Text
Anchor texts have many types. Including:

1. Exact match anchor text
The anchor text matches the exact keywords you want to rank for.
Example:
2. Naked anchor text
It’s when you use the exact URL of the target page for linking.
Example:
3. Partial match anchor text
The anchor text includes other words in addition to your desired keyword(s).
This is the most favorite type since it allows you to include your keyword(s) without angering Google by sounding too repetitive.
Example:
Here I partially targeted the keyword (“internal links”) without sounding spammy.
4. Branded anchor text
It’s using a brand name as your anchor text.
Example:
5. Generic anchor text
When you use random or unrelated keywords as your anchor text.
Example:
How to Choose the Right Anchor Text for Internal Links?
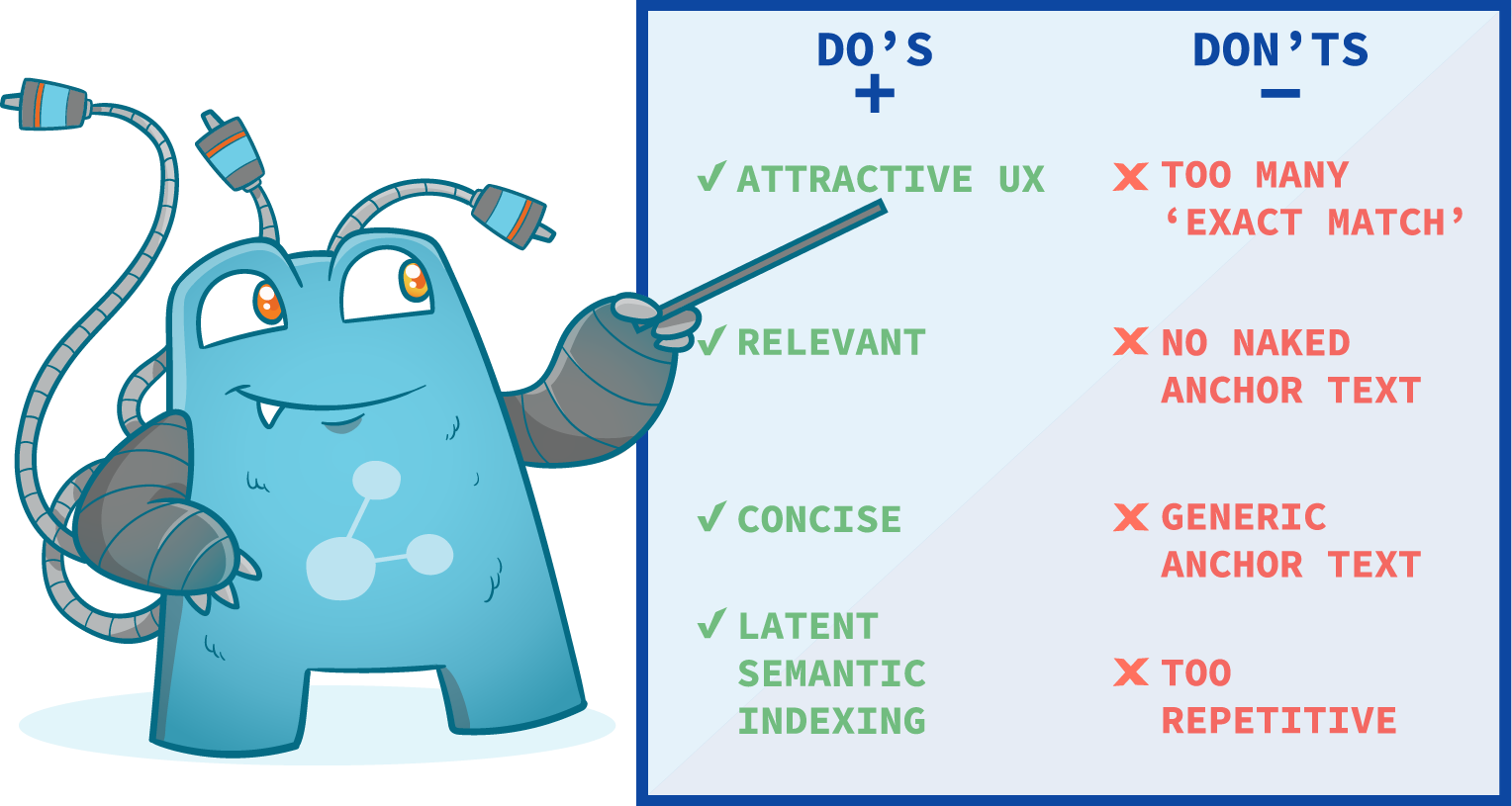
When it comes to choosing anchor texts for internal linking, these are the basic rules:

1. Don’t use so many “exact match” anchor texts
Many websites that used excessive exact match texts lost their rankings when Google introduced the Penguin algorithm in 2012. This suggests that you keep the exact match texts to 1-5% of your total anchor texts.
However, an Ahrefs study on 384,614 sites suggests that there’s no difference between exact and partial anchor texts when it comes to SERP rankings.
Still, nobody knows how Google runs their algorithms so we recommend that you use a variation of exact, branded, and partial anchor texts across your website to avoid being spammy.
2. Think “seduction.” & UX
Before deciding on a text, ask yourself “is it enticing enough?”
If you want to keep visitors on your site for as long as possible, and your anchor texts aren’t enticing them to navigate, then you need to change the anchor text no matter how exact it is.
3. Don’t use naked anchor texts
They don’t look good and will make your website look unprofessional.
4. Don’t use generic anchor texts
They rob you of the opportunity of telling Google what you want to rank for.
5. Be as relevant as possible
Use words that tell visitors where exactly you’re sending them. It’s called “link” because it connects/links two pages together, so your anchor text must show how these two pages relate.
You can’t use something like “best low calorie ketchup” when your link talks about “cheap car batteries”. Google pays attention to such relevancy and may punish you for it.
6. Be as concise as possible
Long enough to deliver the message, and short enough to not bore your visitors.
7. Don’t be too repetitive
Don’t use the same anchor text over and over. Your content won’t look natural and will trigger Google’s spam filters which might hurt your rankings.
8. Use Latent Semantic Indexing (LSI) in your anchor text
LSI is a concept Google and other search engines use to discover how different search terms connect together.
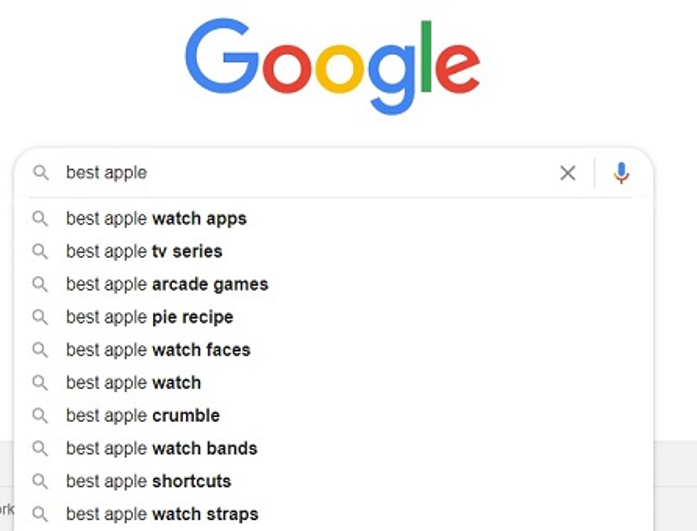
Remember the times when you’re in the middle of searching for a specific term and, all of a sudden, different, seemingly related, suggestions pop up as you type?
Like this…

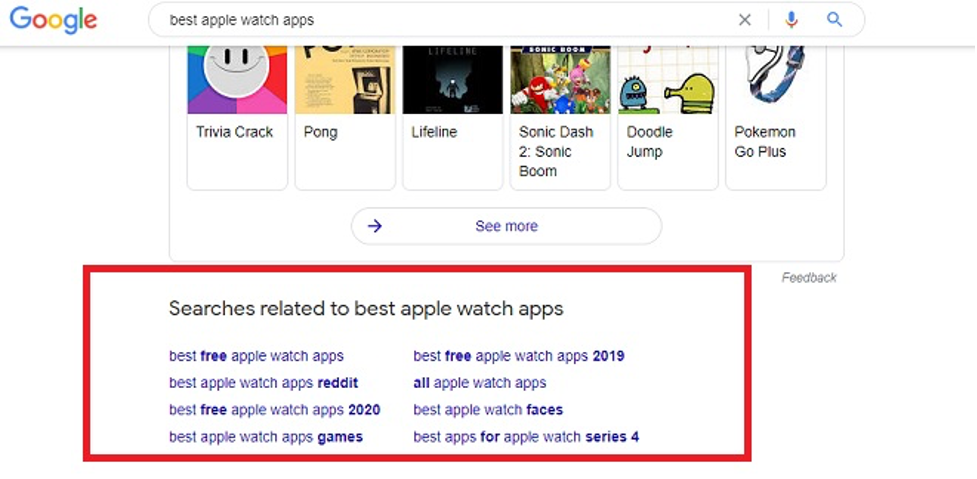
Or the related suggestions that appear at the bottom of the search page.

These suggestions are LSI terms that some experts believe Google loves. So why not use them in your anchor text?
You have two ways to find LSI keywords for your anchor text:
- Manual search
As in the two previous examples. You can also use tools like Google Search Console for more text ideas. - Through an LSI keyword generator
You can use this free LSI generator. It also comes with a lot of features like showing different volumes for a keyword, CPC, and the top-performing posts for the same term.
Internal Links and Content Siloing
What Is a Content Silo?
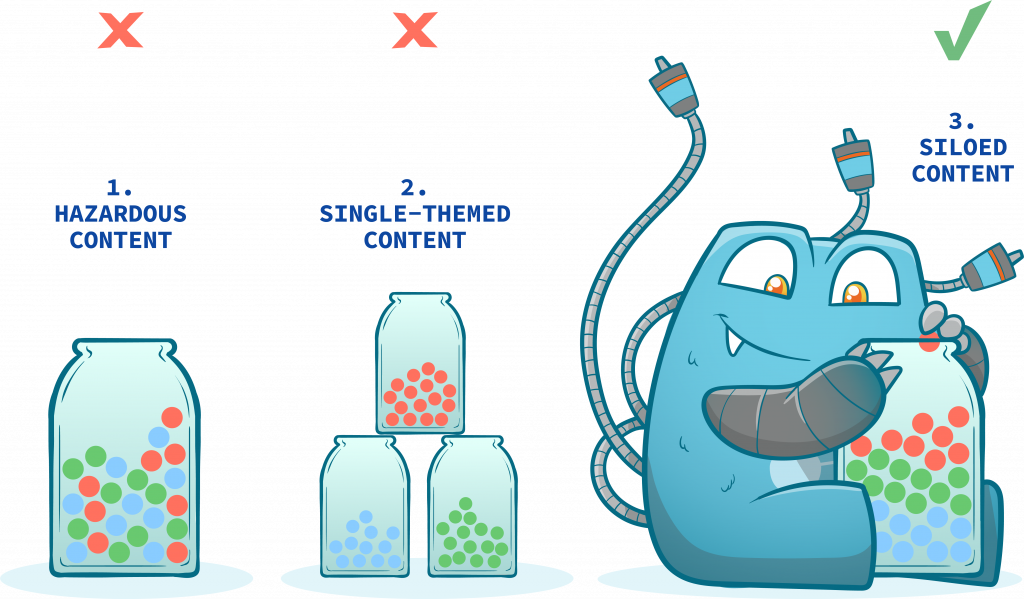
Siloing is a simple term with a complicated name. I like to use an example by Bruce Clay to explain how content siloing works.
Imagine your website as a jar filled with three types of marbles: green, blue, and red. As the master of all searches, Google (theoretically) will classify content into one of three categories:
- Hazardous content
- All marbles are haphazardly mixed in no specific pattern.
- The website has no definitive theme.
- Content of different topics is scattered everywhere, and Google is clueless as to what to rank you for.
- Single-themed content
- Put each type of marbles in one jar
- Now we have a red jar, a green jar, and a blue marbled jar.
- This will look like you have three non-related websites.
- It’s specific and Google acknowledges it, but there’s no room for growth.
- Siloed content
- The ultimate goal
- One jar of single-colored marble sections categorized in order.
- All new pieces of content either run under a specific, pre-destined section or will require you to create a new section in the jar/website.

P.s. You can create up to 10-15 or even more silos for your website. The more silos you use, the more complicated the internal linking process will be.
Content Silos and SEO
The major two benefits of content silos are:
- Proper site navigation
More session time and better UX. - Topical authority
Showing Google you systematically master one or more content will probably rank you high for them.
Your goal is to structure your website in a way that each page (in any category) is only three clicks away from your home page.
Examples of Content Silos
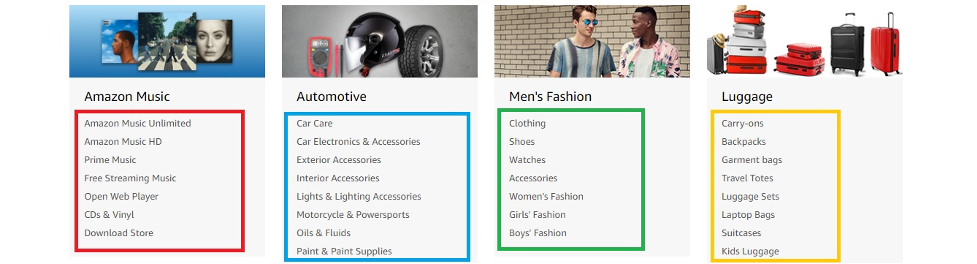
This is an example from Amazon. Here we have four content silos (Amazon Music, Automotive, Men’s Fashion, and Luggage) each of which contains additional silos:

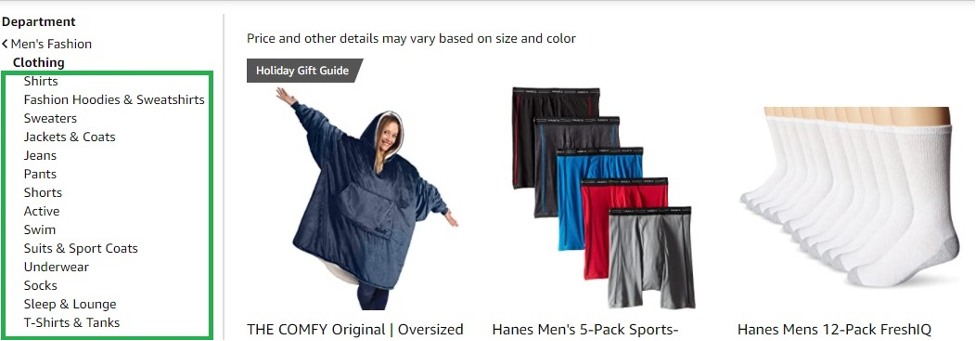
Here’s the Men’s Fashion silo being subcategorized. This loop keeps expanding right before the product page where Amazon uses a different, very long URL structure:

Link Structure of Content Silos
The basic link structure may look like this:
domainname.com/silo-directory/silo/For example, here’s how Amazon Music Silos are structured (as shown in the screenshot above):
Amazon Prime Music
https://www.amazon.com/music/prime/Unlimited Music – Amazon
https://www.amazon.com/music/unlimited/Amazon Free Music
https://www.amazon.com/music/free/Types of Content Silos
There are two types of silos
1. Physical silos
Say you run a clothing store and have two main categories, shirts, and pants.
The pages under pants can be: Baggy, classic, jeans, chinos, and athletic.
And the pages under the shirt category will be: Flannel shirt, overshirt, long-sleeves, dress shirt, classic shirt.
The way you classify each silo will look like this:
Pants
https://www.YourStore.com/pants/baggy/https://www.YourStore.com/pants/classic/https://www.YourStore.com/pants/jeans/https://www.YourStore.com/pants/chinos/https://www.YourStore.com/pants/athletic/
Shirts
https://www.YourStore.com/shirts/flannel/https://www.YourStore.com/shirts/overshirt/https://www.YourStore.com/shirts/classic/https://www.YourStore.com/shirts/long-sleeves/https://www.YourStore.com/shirts/dress/
It’s possible to use physical silos with new websites where there’s a chance to create a directory for the entire site. In the previous examples both silos had two things in common:
- They share the same URL pattern
For example:www.SiteName.com/Directory/Subpage - There’s no cross-linking between both silos
Pages from the shirt silo can’t link to pages from the pants one.
2. Virtual silos
Say you just figured out SEO after years of running a website and it’s hard to revamp its structure or build a main directory.
To get the same results as in physical silos (topical authority and proper UX) you have to build a virtual silo which is a network of subpages that cross-link both together and with their main landing page.
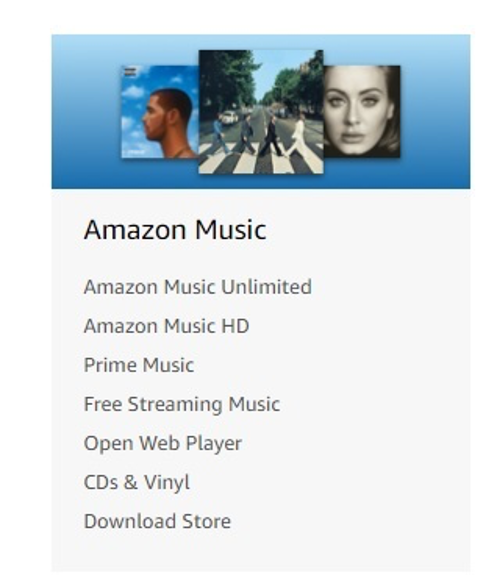
For example, let’s revisit the Amazon Music example from above:

To have a proper virtual silo, the following must happen:
- The landing page (Amazon Music) should have links to every subcategory (Unlimited, HD, Prime, Free Streaming, Open Web, CDs, Store)
- Each subpage should link to
- the main landing page (Amazon Music) and also link to,
- Every other subpage.
So, if we visit the Music Unlimited Page, it should have seven internal links, one to the main page (Amazon Music) and one internal links to each of the six other pages.
How to Create Content Silos?
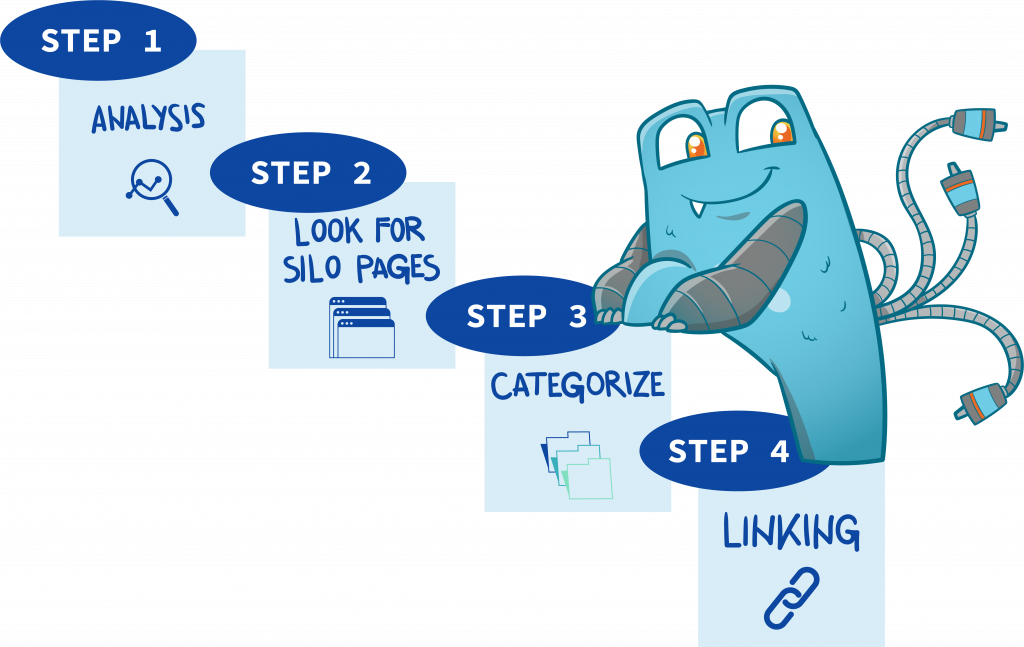
There are four steps to creating content silos:

Step #1: Site auditing and competitive analysis
The first step to proper SEO siloing is auditing your website so you have a specific idea about what your website delivers and what you want to rank for. You can use Google Search Console as well as other SEO and link-building tools to find content suggestions related to your business and ask yourself these questions:
- What are the most relevant business keywords?
- Where are most of your traffic coming from, and what keywords bring you the highest number of impressions and clicks?
- What are the 10 most commonly used keywords (single and long-tails) in your pages?
- What are the short, most-generic keywords that bring the highest traffic to your site?
- If you run ads: which of your ad copies brings the highest traffic and why?
You can also run competitive analysis reports to understand how the big sharks in your niche are doing.
Step #2: Look for possible silo pages
When you’re done snooping the competition, look for:
- Their top-ranking pages
- Top-ranking terms (short and long-tail keywords)
- Their content type (text, visual, audio..etc)
- Their content density (how often they produce content)
Once you gather all the info, make a list of important pages on your site that can actually or potentially attract high search volumes for your industry keywords. These will act as category pages for your silos.
Step #3: Categorize your subpages
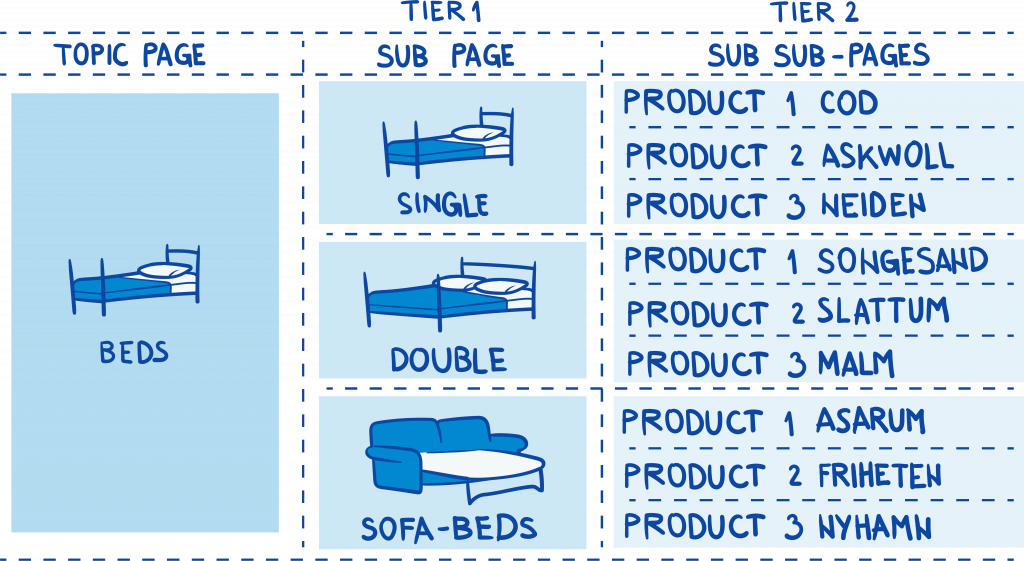
Now, in a spreadsheet, list all the sub-categories related to this topic (Tier 1), and the sub-pages related to these sub-categories (Tier 2).
Example:
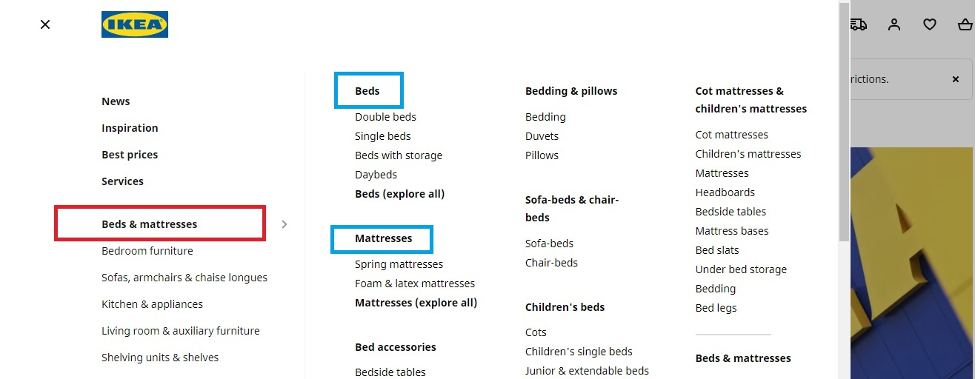
Beds & mattresses is a search term that IKEA likes to rank for (broad, short, high traffic volume, and industry-related).

Here’s how you can spread this down:
- Topic category: Beds
- Subpages (Tier 1): Double beds, single beds, daybeds, sofa-beds, and beds with storage.
- Sub sub-pages (Tier 2): Product 1, Product 2, Product 3

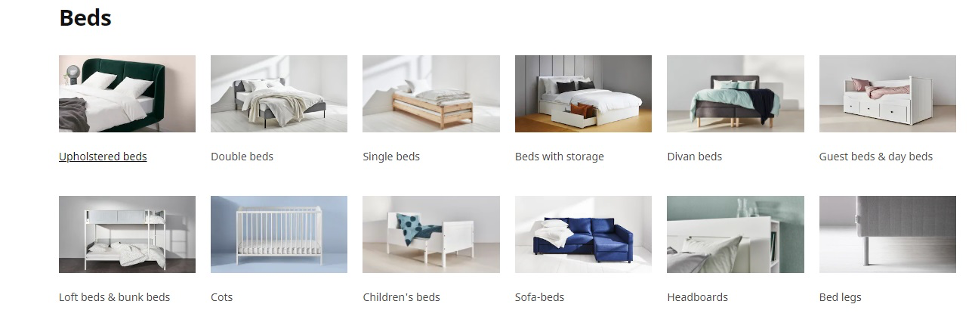
This is how the “Beds” landing page looks like…

Notice, unlike Amazon, products of the same sub-category on IKEA don’t have long URLs and internally link with each other.
Step #4: Linking your silo pages
These SEO tips will improve your siloing process.
Link in loops:
Now that you have chosen your main and subpages, the easiest way to internally link between them is to start from your Topic page and move down the silo till you link to all important pages. Once done, go up again till you link to the topic page in a loop-like process.
Use backlinks to distribute the link juice:
If you can get authority sites to send backlinks to your pages, then do it. It’s an excellent way to rank up fast.
Use your high-authority pages to increase link power:
Your authority pages are the ones that receive high-quality backlinks on regular basis. You can use these pages to give authority to other silo pages by internally linking to them.
Simply, do the following:
- Identify those high authority pages
- Look for opportunities to link from them now
- Create relevant content that allows you to interlink between your high authority pages and other subpages.
This will increase the power of your internal links and will get your subpages to rank faster.
Internal Linking in WordPress
» [I am not using WordPress, please skip]
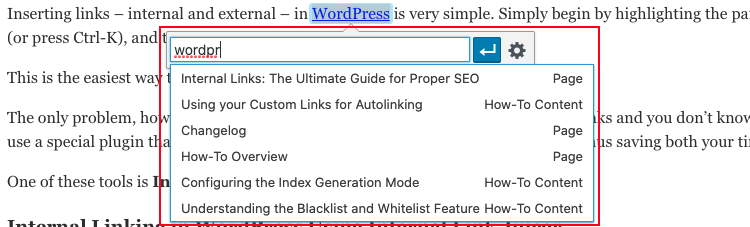
Inserting links – internal and external – in WordPress is very simple. Simply begin by highlighting the part of the content that you’ve chosen as an anchor text, click the “link” button from the toolbar (or press Ctrl-K), and then paste your link and hit ok:

This is the easiest way to insert internal links to a single post.
The only problem, however, comes when you have a lot of pages with no internal links and you don’t know where to start. You either have to go through each of them and paste the link(s), or you can use a special plugin that helps you link to multiple posts/pages at the same time. Thus saving both your time and sanity.
One of these tools is Internal Link Juicer…
Internal Linking in WordPress Using Internal Link Juicer
The Internal Link Juicer is a WordPress plugin that creates internal links between your content – on autopilot. By adding keywords to posts, they will get linked from other pages’ content. You have extensive possibilities to configure the behavior of the plugin. The meaningful statistics dashboard ensures always deep insights into built links.
With over 10.000 active installs and two years of development, the Internal Link Juicer is the leading plugin for internal linking on WordPress.com. It is a must-have for everyone who is doing (or planning to do) SEO.
The advantages of Internal Link Juicer are obvious:
- Saves you tons of time (because it automates all complex processes of internal link building for you)
- You will get more visitors (your rankings in search engines will improve meaning you will get more traffic)
- The user experience (UX) of your site will improve (through useful internal links your visitors will reach their goal faster).
You need to install Internal Link Juicer on your WordPress site if you want to enjoy top-level internal linking.
Don’t worry – the Basic version is available for free.
You can install the Internal Link Juicer via the plugin management of your WP-Admin. It will be ready to go right away.
If you want to download the plugin and install it for yourself, you can find more information here:
› Internal Link Juicer Homepage
› Internal Link Juicer on WordPress
Once you have installed the plugin you can start adding keywords to your posts. Afterward, sit back and watch how the Internal Link Juicer does the linking job for you.
Watch the Internal Link Juicer in action:

What Are the Best Tools for Analyzing Internal Links and On-site SEO?
There are many tools in the market that analyze internal links and screen what the web spiders while crawling through websites.
Some of the best solutions are Screaming Frog, Sitebulb, and SEMrush. They are the easiest, and most practical, tools that let you identify a hefty of internal linking metrics such as link value, broken links, and orphan pages.
Here is how you can use these tools to build a strong internal linking strategy…
Internal Linking SEO Using SEMrush
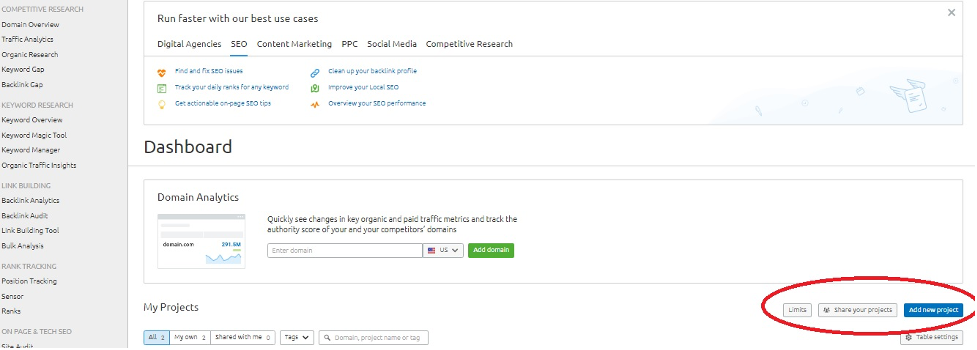
To analyze internal links with SEMrush, start by visiting their dashboard and create a new project:

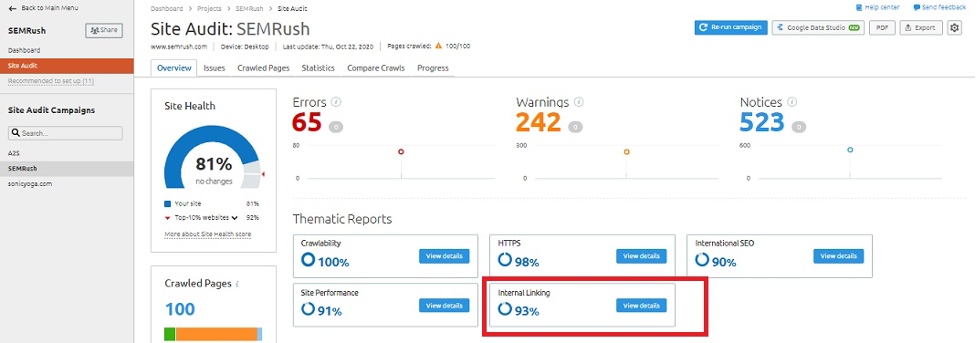
Once you enter the domain you want to analyze, click on the” Site Audit” panel and select how many pages you want to crawl, and then click “Start Site Audit”.
To analyze all internal links, click on “Internal Linking” as seen below

What to look for?
There are five key metrics to look for internal link optimization when using SEMrush:
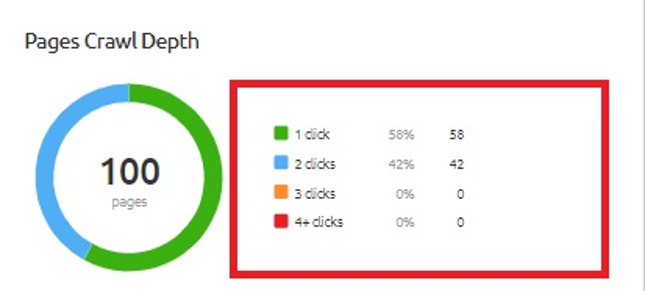
1. Pages that are three clicks away (or more) from your Home Page.

As a rule of thumb, pages that are buried deep into your website – three steps away from “Home” – don’t rank high. This tool identifies those pages for you so you add links to them.
2. Orphan and stuffed pages

This metric shows you the average number of internal links per page. Your goal is to look for pages with zero internal links (Orphan pages).
Orphan, non-linked, pages can’t be found by the crawlers, even if they have great content. This tool helps you identify and link to these pages.
Pages with too many links (Stuffed pages) – Remember when we said pages shouldn’t have more than 100 links? Now you can identify these pages and remove any excessive links from them.
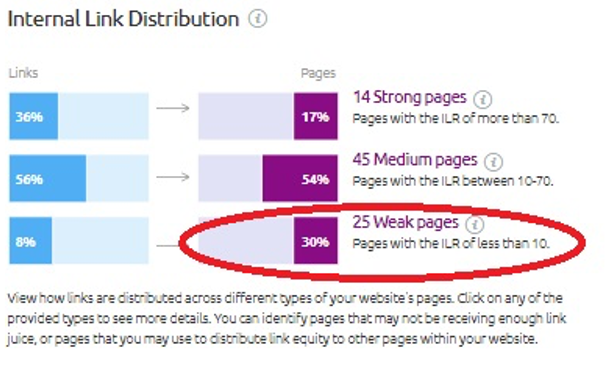
3. Pages with not enough link juice

The Internal Link Distribution tool helps you identify pages with weak link juice. These are the pages that aren’t receiving internal links from your silo pages or top-authority pages.
Once you click on “Weak Pages” you’ll get a list of URLs to all these pages so you can work on them one page at a time.
4. Internal Link Issues
This tool helps you locate, and fix, the broken links that result in 404 errors that may lower your SERP rankings.
5. Your authority pages
This is where the fun starts. Once you locate the top-authority pages on your site, you can use them to link to other, unpopular, pages that need link juice.
Optimize Internal Links by Using Sitebulb
Sitebulb is quite similar to SEMrush except that you have to download it on your desktop.
When you audit a website, you will see four SEO metrics:
- Audit Score
- SEO Score
- Security Score and
- Speed Score
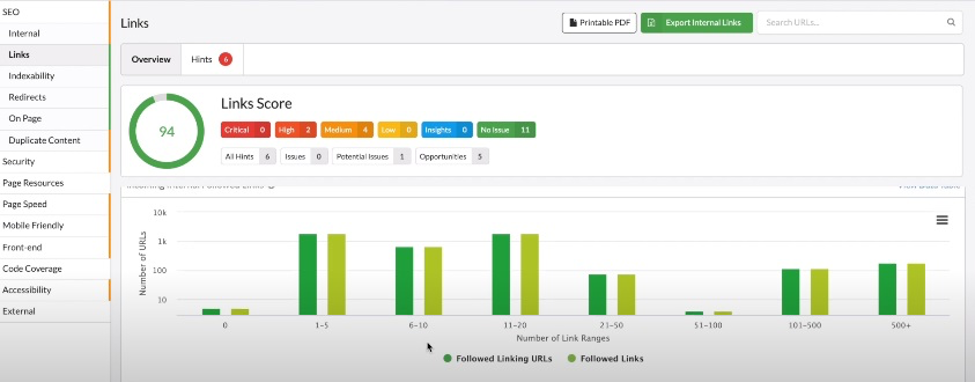
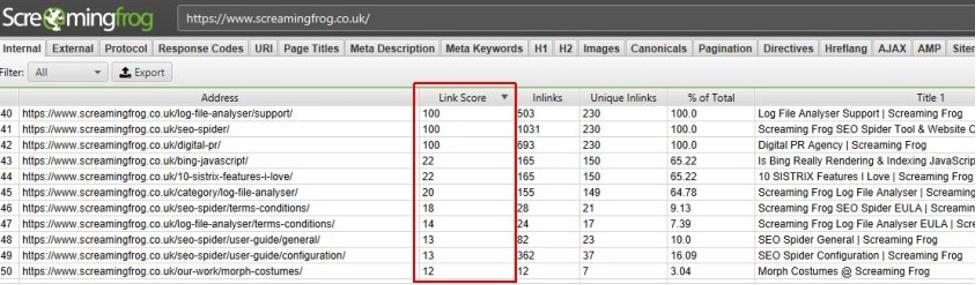
The Link Score section shows you the number of links each page has. Again, this will help you identify both your orphan and stuffed pages and fix them.

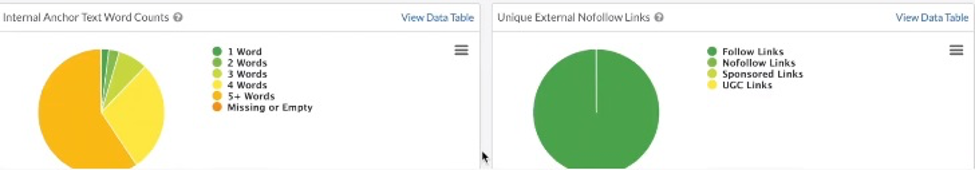
Here you can resolve different link issues, including broken links and redirects. You can also take a deep insight into the number of anchoring words per link as well as the dofollow/nofollow link distribution:

Also, the Indexability Score shows you the number of crawled and indexed pages.
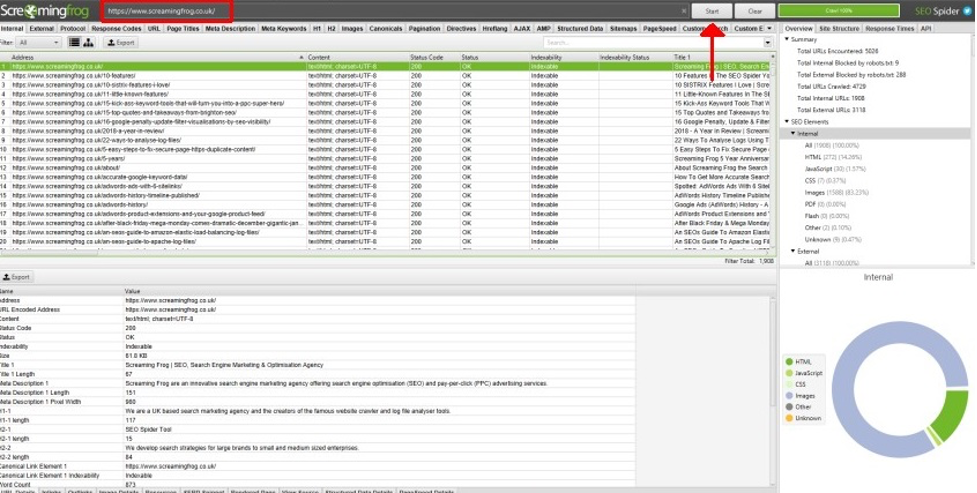
Reveal Loopholes in Your Internal Links With Screaming Frog
This is another downloadable software, but very smart. Here’s how the dashboard looks like:

Type the domain URL that you want to audit and click “Start.”
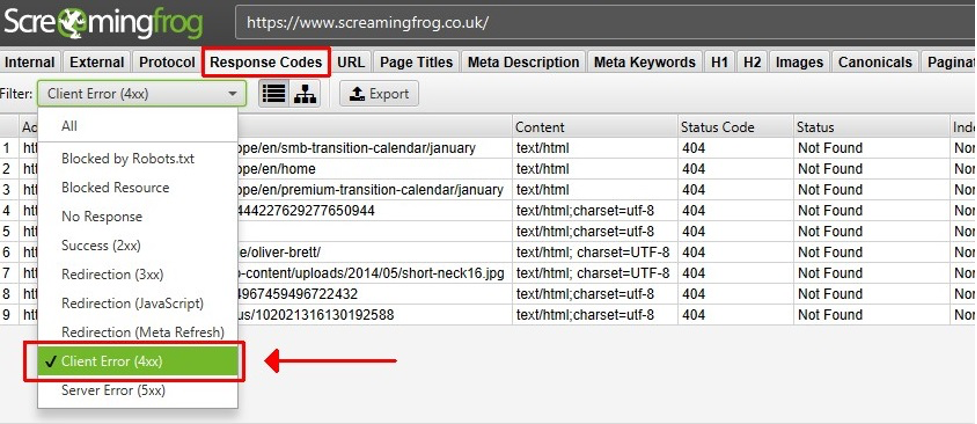
Also, to check for broken internal links, click the “Response Codes” tab, then choose “Client Error (4xx)” from the pop-up menu.

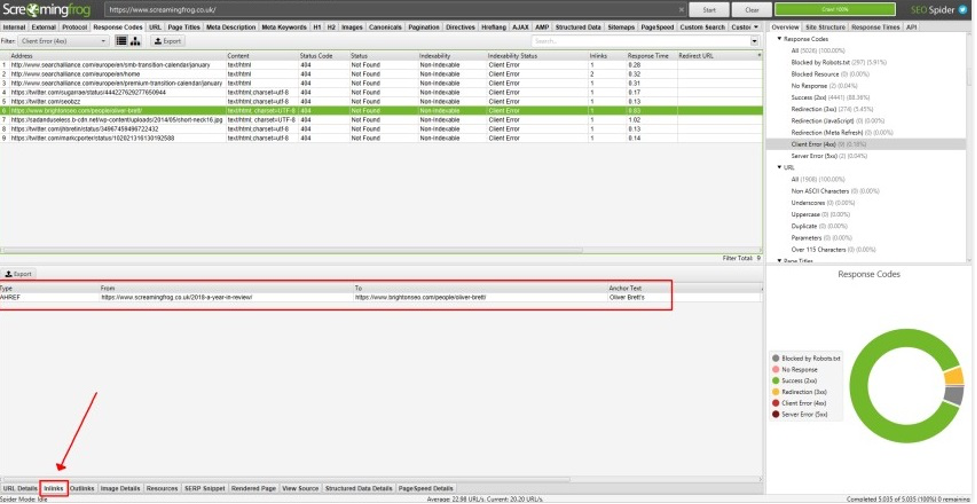
Click on “Inlinks” to locate any broken links:

To view any redirects, repeat the same step and select “Redirection (3xx)” instead.
You can also use Screaming Frog to locate weak pages and improve their link value:

FAQs
The short answer is: It depends on the type of your site.
Some big, content-oriented websites like Wikipedia use hundreds of links per page and it’s considered ok. Yet, if another visual-oriented website “example: a portfolio” uses a way less than that but in a spammy way, then it will affect its rankings.
Some site auditing tools will report an error if the number of links on any given page exceeds 3,000. Some also argue that Google has removed the 100-link rule from its Webmaster Guidelines for a reason.
So, a rule of thumb is to link whenever convenient and to keep in mind that users don’t like to be drowned in tons of links, especially if your site is all about content.
In a nutshell, think about your user experience and how much content resonates with your brand. The more content you have, the more internal links you will need.
- what your site is all about.
- Help Google understands the basic themes, and topics of a website so it can rank it for the best possible keywords.
- Internal links help reduce your bounce rate and increase your session duration which tells Google that people love this site and it should move up the ranking ladder.
In any of the following cases:
- Duplicate content If you have two versions of the same page, then only link to one of them to avoid confusing the crawlers.
- Thank-You pages or offering pages Say you’re offering a lead magnet – like a free video or an ebook- to get your audience to sign up to your email list. Ideally, you want the visitor to enter their info (name and email) first before they receive the incentive and be directed to a Thank-You page. So, it makes sense not to internally link to that Thank-You page to prevent the visitors from eating your cookie before signing up.
- Sub-pages from different silos Try to link the main landing page of the other silo.
A broken internal link sends both the visitors and web crawlers to non-existing pages (pages you have removed) resulting in 404 errors.
To fix this, you need to track the crashed internal links and replace them with existing ones.